Oct 15, 11 · 右のボタンを押したら画像を表示します。 右のボタンを押したら、画面の一番上のヘッダの画像を変更します。 まず1つ目のボタンのソースです。 つづいて、2つ目のボタンのソースです。Contact form 7の送信ボタンを画像に変えて印象を良くしたいですよね。 以前、contact form 7のカスタマイズについて説明したのですが、 今回は、フリーの素材を利用することで誰でも簡単にボタンの見栄えを良くする方法にについてご紹介します。このタイプのボタンでは、value属性は省略しなければなりません。 type属性、name属性、disabled属性、form属性、autofocus属性の詳細については、input要素のページを参考にしてください。 このタイプの特徴 画像を使用した送信ボタンです。 (実際の表示例) ボタンに使用する画像は

116ブランドに アマゾン ダッシュ ボタン がラインアップ拡大 価格 Comマガジン
ボタン 画像 フリー
ボタン 画像 フリー-やじるし素材天国「矢印デザイン」 枝矢印 グミカラー カラーサークル矢印 破れた厚紙 カール 疑似3D スタンダードPSD矢印 手書き丸ボタンJan , 13 · フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。




アクアなボタン台 画像フリー素材集 無料素材倶楽部 ボタン 画像 素材 フリー フリー フリー素材 ボタン
便利ボタン 透過作業が行いやすいようにつくったボタンです。 画像化 透過作業が終わりましたら、画像化ボタンを押すと、画像が作成されます。出てきた画像を右クリックで保存でお持ち帰り下さい。 初期化 透過する前の画像に戻します。 まとめDec 01, 17 · って出したcheckboxの使用例の画像がよくなくて、それそもそもradioボタンじゃなくてよくない? ってなってるかもしれないですが、htmlで出るラジオボタンより、もうちょっとおしゃれな感じのラジオボタンの画像にしたかったのです 以上、無駄にjsを使わMar 05, 18 · Excelを使った日常業務で、毎回必ず行っているお決まりの操作ってありますよね。例えば、文書に今日の日付を入力したり、フッターにページ
画像を使用した送信ボタンを作成 src="" URI ボタンに使用する画像のURIを指定 name="" 文字列 部品の名前を指定 alt="" テキスト 画像の代わりになるテキストを指定 align="" top、middle、bottom、 left、right 画像に並ぶテキストの位置を指定 (非推奨属性)Oct 16, · ボタンを押すとブラウザに画像を表示できるようにする canvas要素を指定してキャンバス上に表示したい画像を表示します。(別にcanvas要素以外の要素でも問題ありません) canvas要素にid属性を指定して後でjavascriptで取得できるようにします。文字/ボタン画像作成 背景を付ける 文字に背景を付けることが出来ます。 背景の余白や色・透明度、枠線なども指定できますので、ボタン画像にもご利用いただけます。 商用でも無料でご利用いただけますので、是非ご利用ください。 文字 背景
画像(写真、バナーなど)を リンクボタンにする方法 こちらでは 画像をリンクボタンにする方法を紹介しますNov 28, 15 · サブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3Sep 01, 08 · 031 「×」ボタン (16x16px) ×ボタンです。 ※こちらはpngファイルです。 ポップアップ画面を閉じるときや、FLASHなんかにも使えると思います。 また、今流行り(遅い? 笑)のLightbox系コンテンツの閉じるボタンなんかにもどうぞ。 >> ZIP一括ダウンロード 更新日: Category: ボタン・メニュー画像




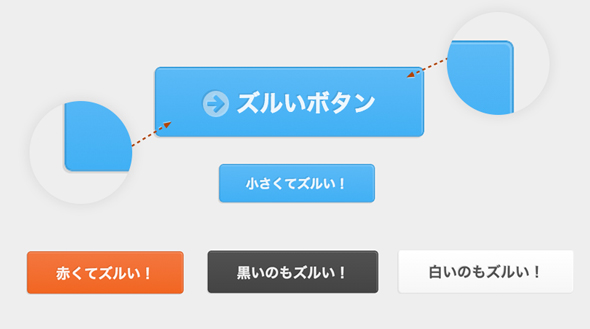
ズルいデザインテクニックを生かして作る 汎用性のあるズルいボタンデザイン ズルいデザイン 4 1 3 ページ It




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip
送信ボタンを画像ボタンに変える 広告 フォームの送信ボタンは、見栄え良くクリックしやすくしたいものです。 そこで、送信ボタンの表示をオリジナルの画像ボタンに変更してみましょう。 ダウンロードした サンプルファイル から、送信ボタンに使うJul 19, · C#でボタンに画像を設定する C# Visual Studio による C# のアプリ製作では、ボタンに画像(アイコン)を設定することが出来ます。 しかしながら、この画像の設定はボタンのプロパティのImageで設定する方法とBackgroundImageで設定する方法があります。 基本はImageでいいようですが、画像の大きさがどのように決まるのかがわかりません。 Imageで設定するとこのようにApr 04, 18 · どうも、コウイチです。 今回は、 cssのみを使って 、画像をボタンとして使う方法を解説したいと思います。 目次 ボタン風の素材、そのままだと押した感じがしない・・・ どうやって「押した感」を出すか? それではデモをどうぞ 1、普通に画像を表示しただけ 2、押した感を出して



コピペok 個性的なsnsボタン シェアボタンのデザインまとめ それからデザイン スタッフブログ




Amazon Pechat ペチャット イエロー ぬいぐるみをおしゃべりにするボタン型スピーカー 英語にも対応 おもちゃ おもちゃ
Sep 15, 14 · Web制作を行っている人にはかかせないボタン素材ですが、無料(フリー)で得られるボタン素材サイトは数多く存在します。,思わずポチッと押したくなるような高クオリティーなのに無料(フリー)のWebボタン素材サイトを厳選して紹介していきます。しかも!Aボタンです! ーーーーーーーーーーーーーーーーー 名前:Aボタン 誕生日:3/27 得意なスポーツ:テニス卓球 好きな食べ物:ラーメン 年齢ボタンに画 像を読み込む・ボタンの画像を保存する ボタンに画像を読み込むもっとも簡単な方 法は、画像ファイルの所在パスを指定して、ImageクラスのFromFileメソッドを利用する方法で す。




Co コー 東京の東神田にあるアンティークボタン専門店 Co Shop Twitter



1
Aug 10, 17 · CSSで作ったボタンに画像アイコンを付ける CSSだけで作るボタンに画像アイコンを付ける方法です。 スマホサイズにも対応してます。 目次 前にアイコンがあるパターン 使い方 html cssこれらの問題を解決する方法として、画像ファイルでカスタムボタンを作成します。 以下のステップに従ってカスタムボタンを作成します。 1 On とOff (もしくは True と False) 用の画像を用意します。 2 LabVIEW 上にブールボタンを貼り付けます。 3Oct 30, · mcボタンは、投稿記事に配置しましょう♪ affinger5でヘッダー画像エリアにボタンを配置する方法!mcボタンだと?まとめ 今回は、affinger5でヘッダー画像エリアに ボタンやテキストなどを配置する方法について紹介しました。 ちょっとわかりづらいので



色塗りできる押しボタンのイラスト ぬれよん ぬれるフリーイラスト




ボタン イラスト素材 Istock
Jan 04, 21 · ボタンに画像を表示するは、以下のように記述します。 button = tkButton(親ウィジェット, text="表示したい文字列", image=img , compound="top") imageオプションにはPhotoImage関数で読み取った画像を代入したインスタンス変数を指定します。服ボタンの無料グラフィックリソースを見つけてダウンロード。1,000 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像Sep 01, 08 · 053 ちょっと輝いているボタン用背景画像 (0x50px) ちょっと輝いているボタン用背景画像です。 ちょっと大きめです。 文字を乗せてお使いください。 ※こちらはpngファイルです。 >> ZIP一括ダウンロード 更新日: Category: ボタン・メニュー画像 052 ガラスのブローチ? 風ボタン用背景画像 (180x36px)




Cssで作る 押したくなるボタンデザイン100 Web用




116ブランドに アマゾン ダッシュ ボタン がラインアップ拡大 価格 Comマガジン
May 27, 11 · ボタン内の文字や画像には、それ自体を水面に投影したかのような影のエフェクトをつけることが可能で、ボタン本体がもつ透明感のあるデザインや、水晶のような光沢感とあいまって美Feb 26, 19 · Excelフォームのボタンは見た目がちょっとダサいですよね。自分で作成した見栄えのいいアイコン画像をボタンにする方法をご紹介します。 オシャレなボタンを作るためにアイコン画像を無料でダウンロードできるサイトもセットでご紹介します。Aug 18, 17 · ツイートボタンを オリジナルの画像 で設置したい ツイートボタンをクリックしたら入力画面がポップアップ、その時にすでにテキスト入力欄の中に ハッシュタグ をセッティングしておきたい 画像も添付できるようにしたい 1~2までの、オリジナル



保存版 会社ホームページに使いやすいボタン素材サイト 無料




ボタンイラスト 無料イラストなら イラストac
Tweet Windowsフォームのボタンでテキストの前に画像を表示するには? 、30、35、C#、VB WindowsフォームのButtonコントロールは、そのボタン上に画像をボタンにするCSS作成 写真やイラストをボタンとして使用することは難しくありません。 簡単なCSSを指定するだけで、マウスを乗せた時に「濃くする」「薄くする」「大きくする」「回転する」「角丸にする」など見栄えの良いボタンとなります。 当ページでは、簡単な操作で写真・イラストをボタンにする方法を確認できます。Excelのコマンドボタンに画像を挿入するには、次のようにしてください。 1をクリックして、ワークシートにコマンドボタンを挿入します ディベロッパー > インセット > コマンドボタン(ActiveXコン



1




無料プレゼント アフィリエイトサイトで使える無料ボタン素材集 Htmlとcssのコード付き Webstar Marketing Blog
文字/ボタンのイメージ画像作成無料 文字(テキスト)や長文の文書・文字列をイメージに画像化できます。 アルファベットや数字、記号の他に日本語に対応しており、商用でも無料でご利用いただけます。 色や文字抜き、影付け・変形などの変換にも対応していますので、目立つロゴやボタン、画像への名入れなどでもご活用いただけます。Apr 16, 18 · wpfボタン上に画像と文字を表示 wpfでアプリケーションを開発しています。 操作が完了したら、ボタンの上に完了を意味するアイコンを表示したい(文字の上に重ねて画像を表示したい)という案件が出てきました。Jun 12, 17 · ※画像をクリックすると大きい画像をご覧いただけます。 (6)(4)でコピーしたコードを貼りつける ※画像をクリックすると大きい画像をご覧いただけます。 ︎line公式ページ – 設置方法 lineボタンの使用方法(閲覧者側)




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




食品工場で廃棄される卵の殻をボタンにリサイクル 服飾資材卸の増見哲が開発



サブミットボタンをcssで画像ボタンに変更する




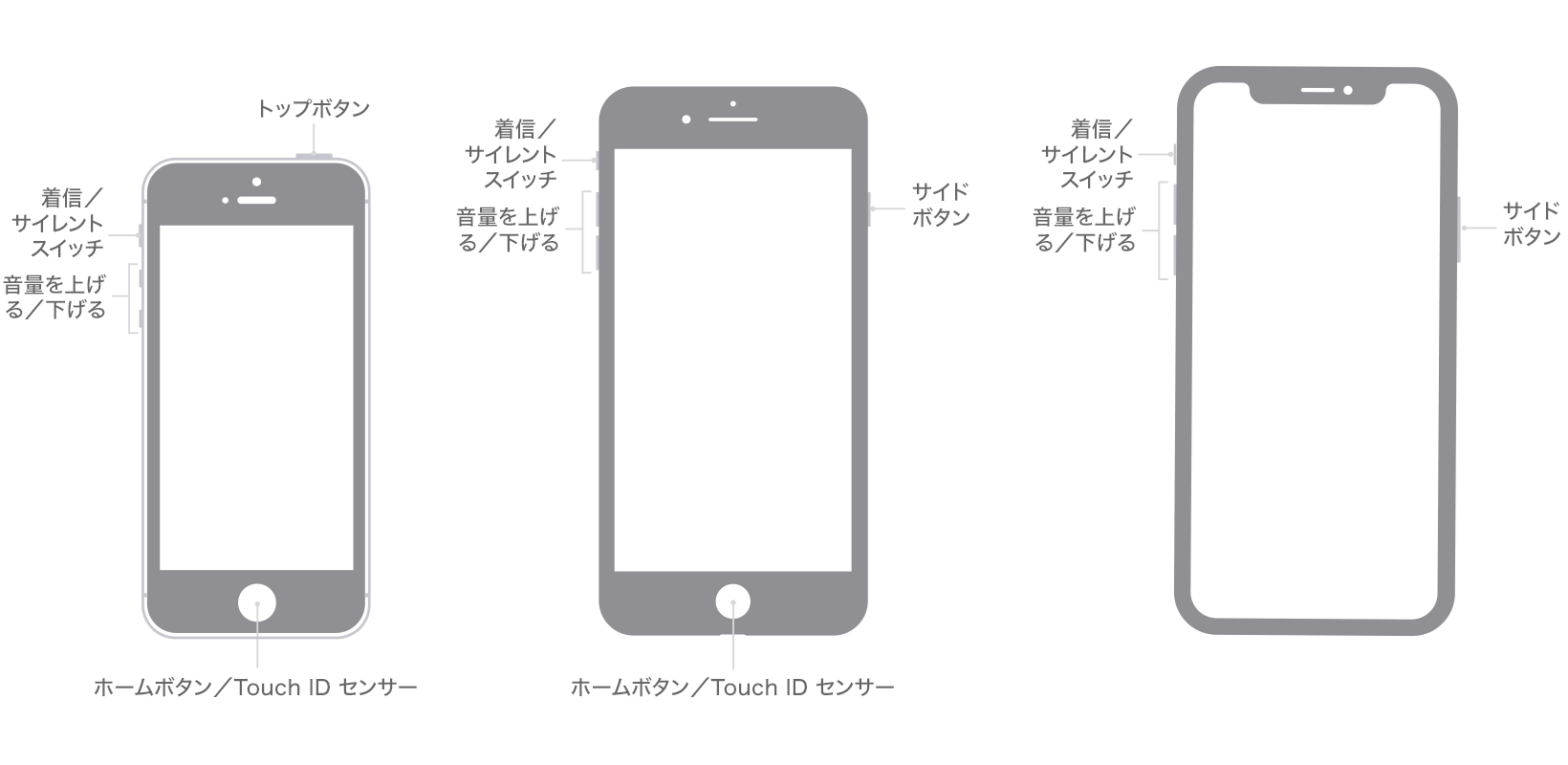
Iphone のサイドボタン ホームボタン その他のボタンを使う Apple サポート




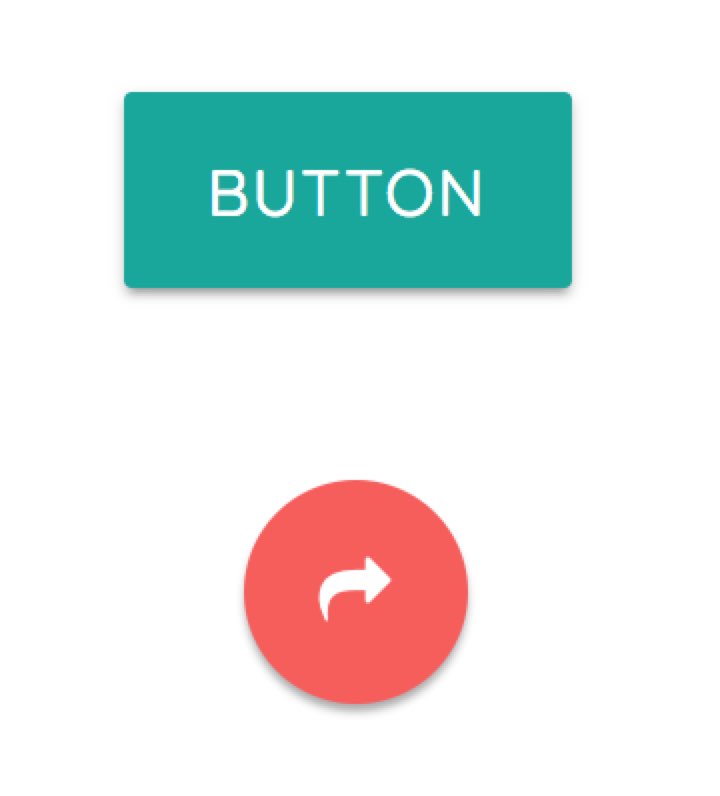
3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld




Bootstrap超入門 ボタンの種類 使い方について徹底解説 侍エンジニアブログ




ボタン 中国や欧州が開港期日本に衝撃を与えた附属品 ミシンの世紀



ボタン 釦 の素材 シゲジン




Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳




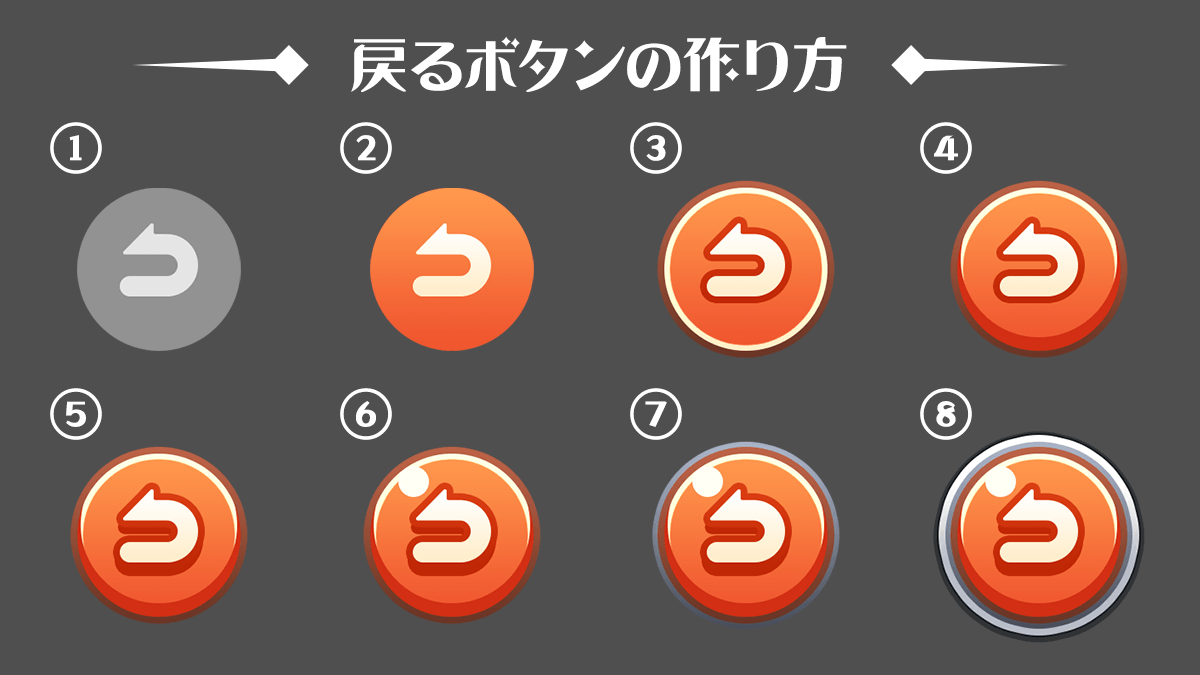
ゲームui素材の作り方まとめ 年6月後半 はなさくっと



ボタンエイド




Wordpressでリンクをボタン画像のように設置する方法 Html Css編集 プラグインを使う方法 New Standard




Cssを駆使してラジオボタン チェックボックスをカスタマイズ 銀ねこアトリエ




デニム生地でクルんだ山高くるみボタン 2ケセット 30mm ボタン足有無選択可 ボタン くるみボタン工房 Misuzuya 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




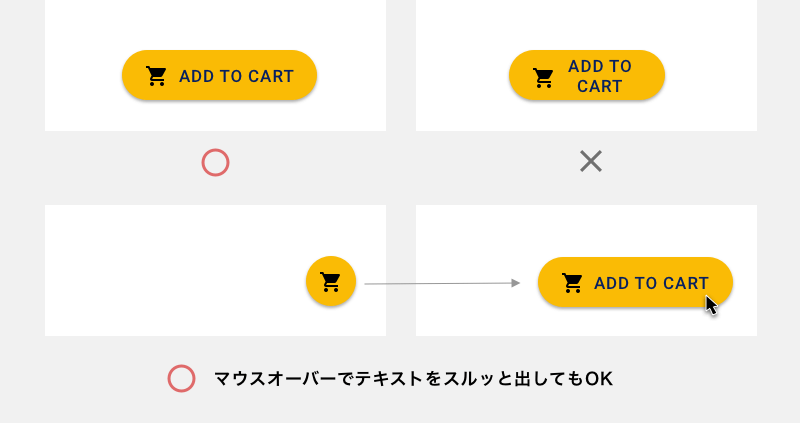
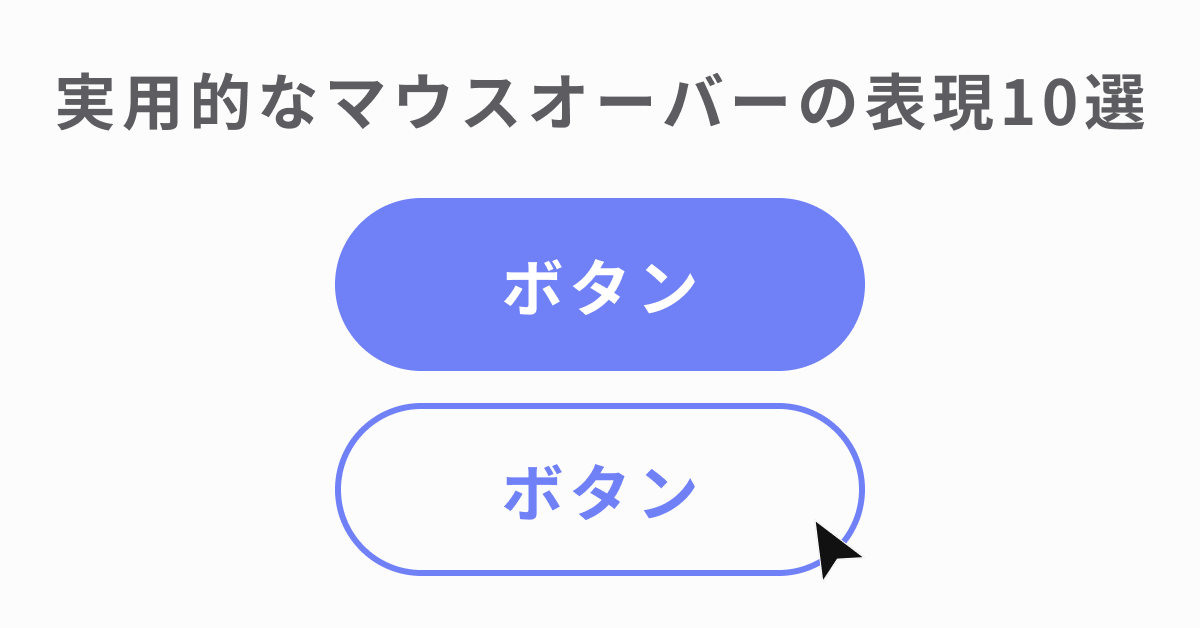
ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




アクアなボタン台 画像フリー素材集 無料素材倶楽部 ボタン 画像 素材 フリー フリー フリー素材 ボタン




ボタン ストックフォトと画像 Getty Images




夜間押ボタン式信号機 昼ボタンを押すと メーカーに聞いたその制御 乗りものニュース




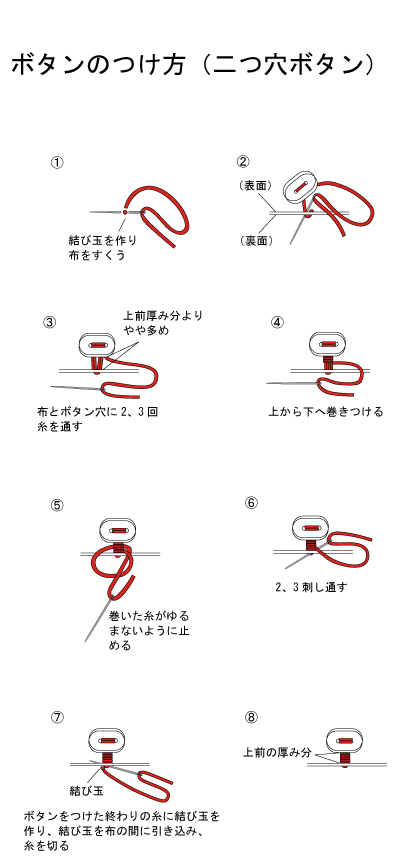
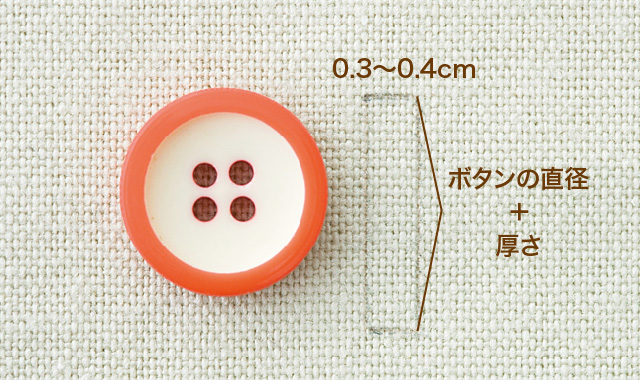
ボタンの付け方 縫い方を解説 4穴 2穴ボタン 足つきボタン スナップボタン Craftie Style




スタートボタンのイラスト かわいいフリー素材集 いらすとや



いいね グッドボタンのアイコン素材 無料のアイコンイラスト集 Icon Pit




Html Css 画像をボタンとして使う方法 押した感を出してみる 衣食住よりプログラミング




押しボタンくん 新機軸カプセルトイ Tama Kyu 公式サイト




フローティングアクションボタン Fab はなぜ右下に設置されるのか Workship Magazine ワークシップマガジン




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




ボタンpsdファイル 無料ダウンロードのためのphotoshop グラフィック素材




無料の ボタン ベクター 8 000 Ai画像 Epsフォーマット




Htmlの A と Button どっちを使うべき ボタンの正しいマークアップ Amelog




Python Tkinter Button ボタン の使い方 オプション引数一覧 サイズ 配置 外観 Office54




思わずクリックしたくなる無料ボタン Uiデザイン素材23個まとめ Photoshopvip




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




アクアボタン 丸型 ブルー イラスト素材 フォトライブラリー Photolibrary




定番ボタンからアニメーションまで ボタン素材サイト14選 A Codecampus



Zoomの反応ボタンの使い方 コンサル進化論



アイコン ボタン シンボル すべてフリー Web Tipsアーカイブ




Stores Button




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




ボタンを掛け違えている は英語で Buttoned Up Wrong ニック式英会話




ボタンイラスト 無料イラストなら イラストac




ボタンイラスト 無料イラストなら イラストac




フローティングアクションボタン Fab はなぜ右下に設置されるのか Workship Magazine ワークシップマガジン




ボタン Minecraft Wiki



Q Tbn And9gcrdvjre1r Aeetplizzqwtvvchg8ke1kpqtosgtaobqzmulfuvu Usqp Cau




ボタン 画像 素材 フリー Webボタン素材自動生成サイト Buttonmakerアフラット ボタン 素材 ボタン ボタン デザイン




Cssでボタンをリンク風に改造する方法 コード例 コピペok Pisukecode Web開発まとめ




ボタン アイコン Web ページ Pixabayの無料ベクター素材




スタートボタン素材png ベクトル Psdと無料ダウンロード Pngtree




フォームの遷移先を ボタンごとに変更する Formaction属性を利用 Yoheim Net




スーツの取れたボタンの付け方 コンビニの糸と針で緊急修理 スプレーモ




トグルボタン On Offボタン を使いやすくデザインする7つのポイント Workship Magazine ワークシップマガジン




Cssで作る 押したくなるボタンデザイン100 Web用




Powerpointで伸縮自在の 押したくなるボタン を作る方法 Ppdtp




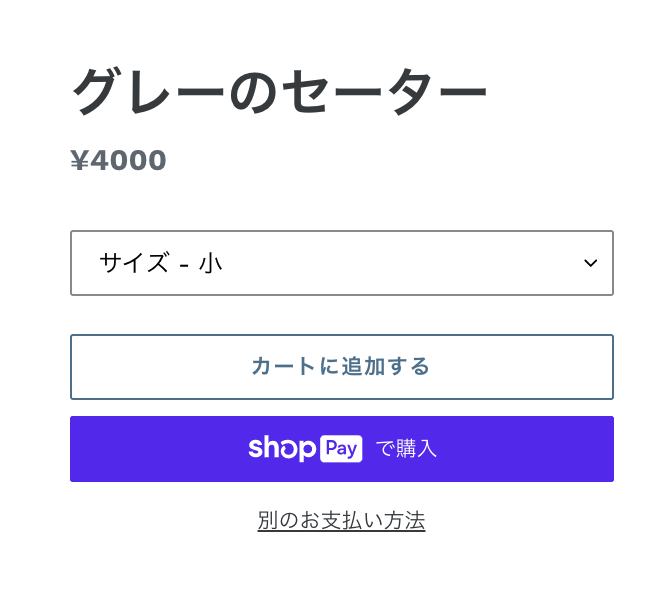
オンラインストアに動的チェックアウトボタンを表示する Shopify ヘルプセンター




ボタンイラスト 無料イラストなら イラストac




かんたんボタン 01 Au Home デバイス Au Home Au




Amazon Clover ジーンズタック釦 26 570 ボタン 通販




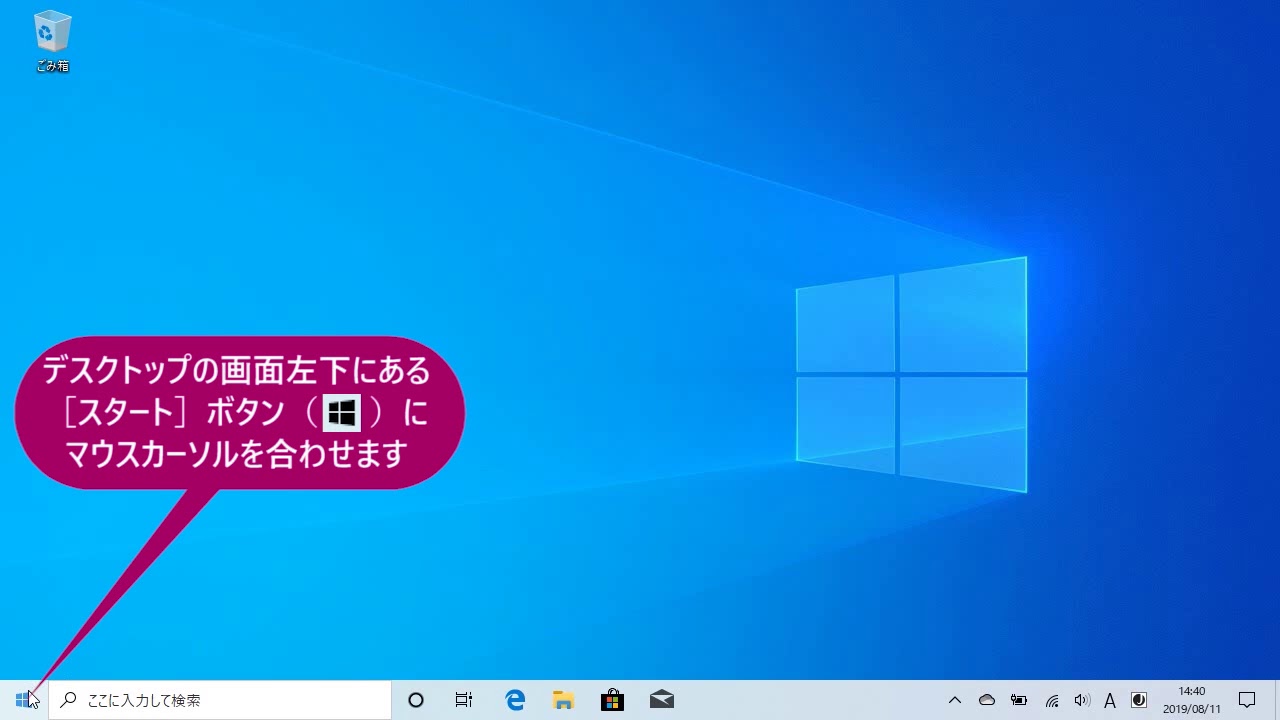
動画でパソコン超入門 スタート ボタンを押してみよう できるネット




プッシュボタンの本当の役割 パチンコ屋さんのネタバレ



Q Tbn And9gcro2xcd3 2yscrx9eozo8rhhqdsn24g Oqemwferujudyphnvgt Usqp Cau




無料の ボタン ベクター 8 000 Ai画像 Epsフォーマット




ボタンのつけ方 右利き 武庫川女子大学家庭科教材




押しボタンくん 新機軸カプセルトイ Tama Kyu 公式サイト




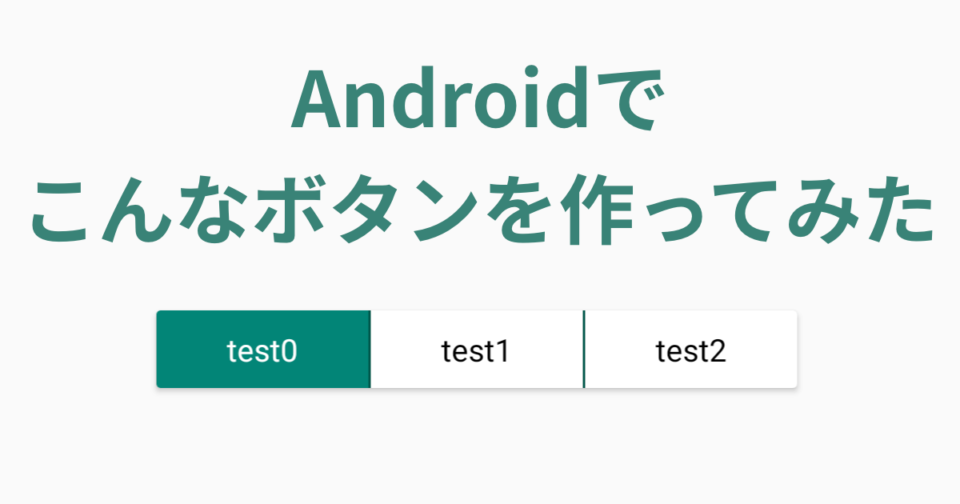
Androidでイイカンジの選択ボタンを作ってみた Developersio




Amazon Tama Kyu 押しボタンくん 全5種セット ガチャガチャ おもちゃ おもちゃ



Flutter コピペで使える ボタンのデザイン16種類をまとめました Qiita




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




Illustratorで立体的なボタンを作る方法 デザイナーの道しるべ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




手縫いでできる ボタンホールの作り方 クチュリエブログ




リンクボタンをホームページに配置するには Flash All About




夢占い ボタンの夢に関する16の意味とは Spibre




Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive




Cssで実装するボタンのホバーエフェクトまとめ Tamatuf




Amazon バスストップボタン 全5種セット フルコンプ ガチャガチャ カプセルトイ カプセル玩具 おもちゃ




Cssで実装するグローデザインのボタン みゆきちめも




Stores Button




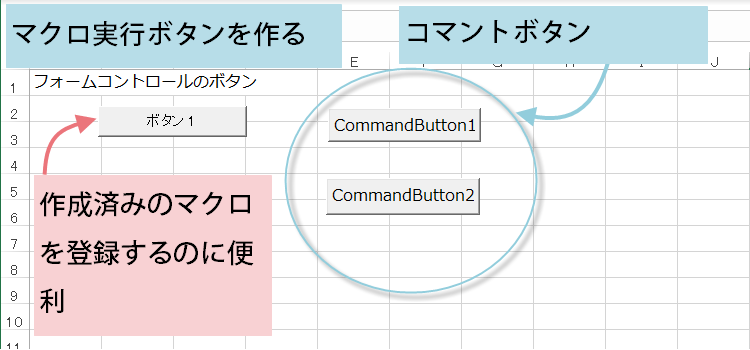
エクセルにマクロボタン マクロ実行ボタンの作り方とカスタマイズ やさしいマクロ講座




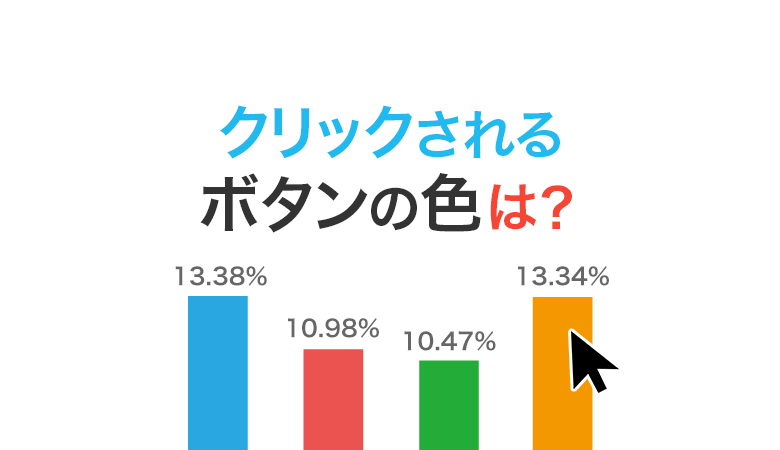
検証 クリックされるボタンの色は Webnaut




3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog




非常停止用押ボタンスイッチとは 日本




ミニボタン 丸と四角ボタン素材集 無料ダウンロード




ソーイング お裁縫 の基礎 ボタン穴の大きさ 位置決め つけ方など について ぬくもり




Bootstrap超入門 ボタンの種類 使い方について徹底解説 侍エンジニアブログ



色塗りできる押しボタンのイラスト ぬれよん ぬれるフリーイラスト




ボタン ストックフォトと画像 Getty Images




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




テーラーが解説 スーツの袖ボタンの数を変える 本当の意味とは スプレーモ




みんなのボタンメーカー




アクア風丸長ボタンの作成 カプセル風 Web素材 デザイン


0 件のコメント:
コメントを投稿